MVC, Flux, and Redux architecture effectively create scalable and user-friendly applications. These design patterns help developers track the progress of their applications.
MVC:

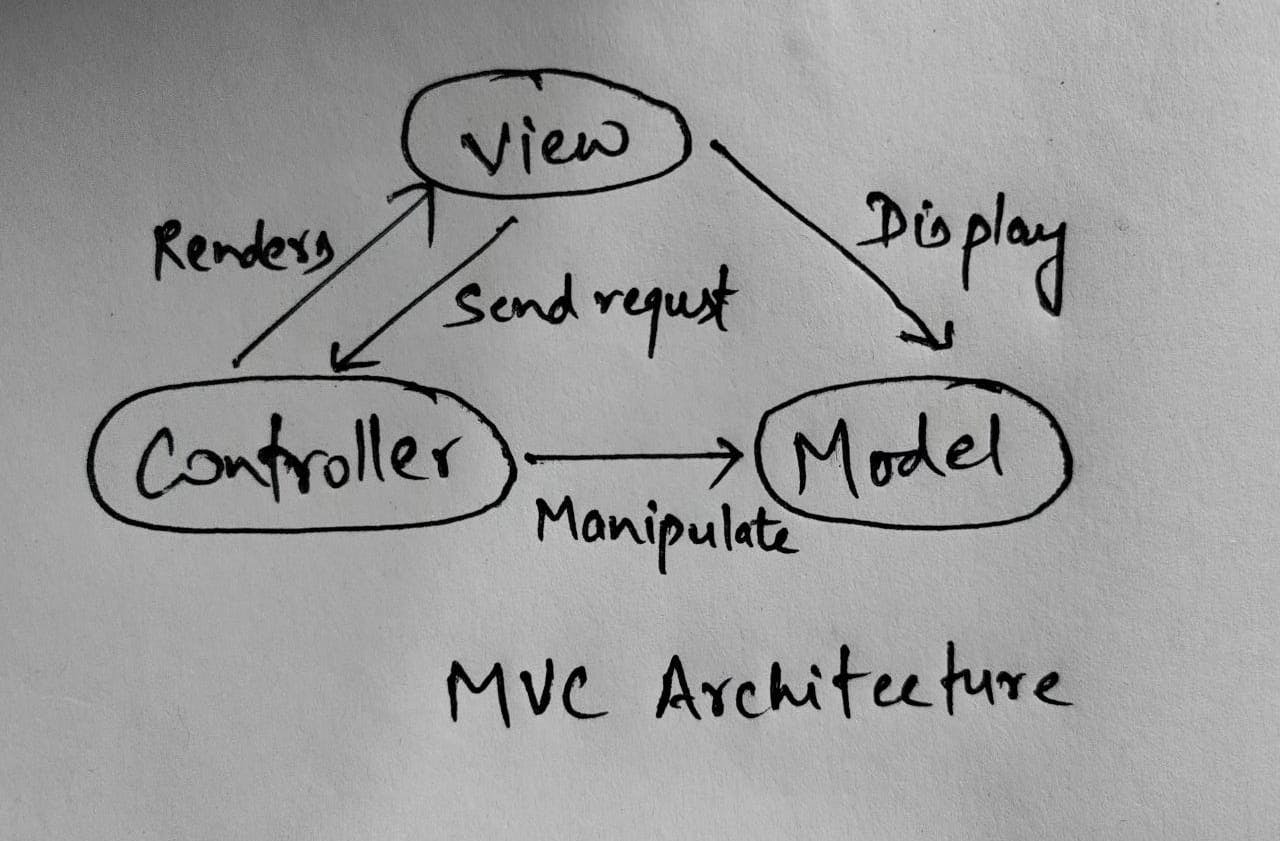
- Model, view, and controller are the three fundamental elements of MVC architecture. Each component has a distinct purpose. The model is responsible for putting data into the database, getting it out, and managing it. The view creates a user interface for the user and represents data. To make sure that data display appropriately, the controller permits communication between the model and the view components.
Flux:

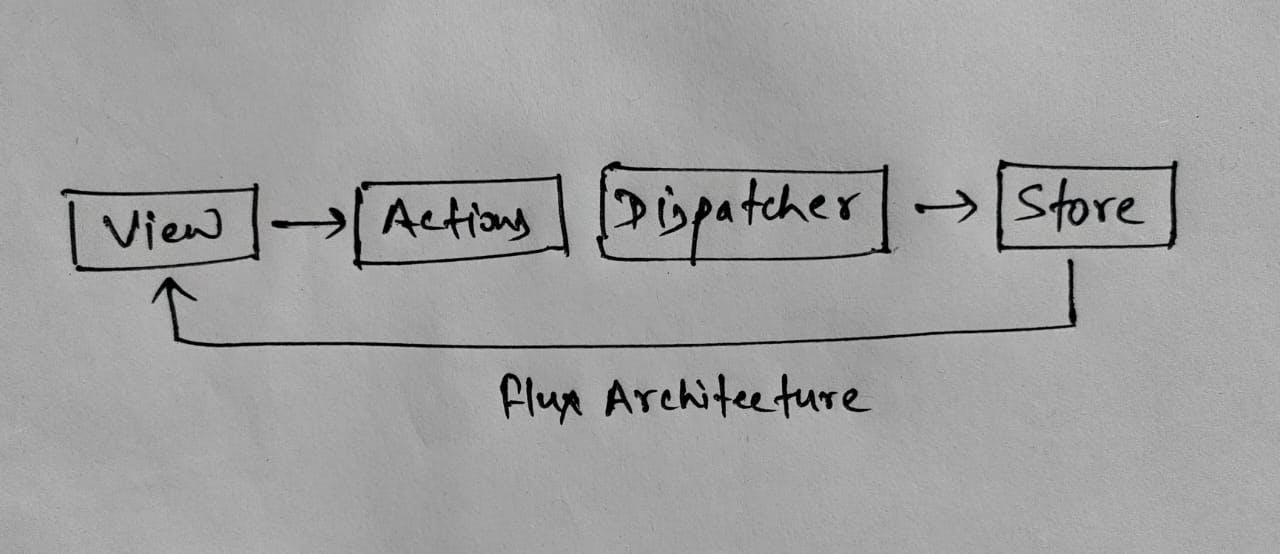
- By META, Flux is a well-liked replacement for the MVC design. The four primary parts of Flux are the view, action, dispatcher, and store. Flux apps are interacted with by users, and data is transmitted through actions. Actions and retailers can communicate thanks to the dispatcher. Action handlers for both user interface and domain states are defined in Flux's store component. Additionally, it is in charge of maintaining the visual layer of apps. When the stores acquire new information, the view component of Flux interfaces with the stores to present updates.
Redux:

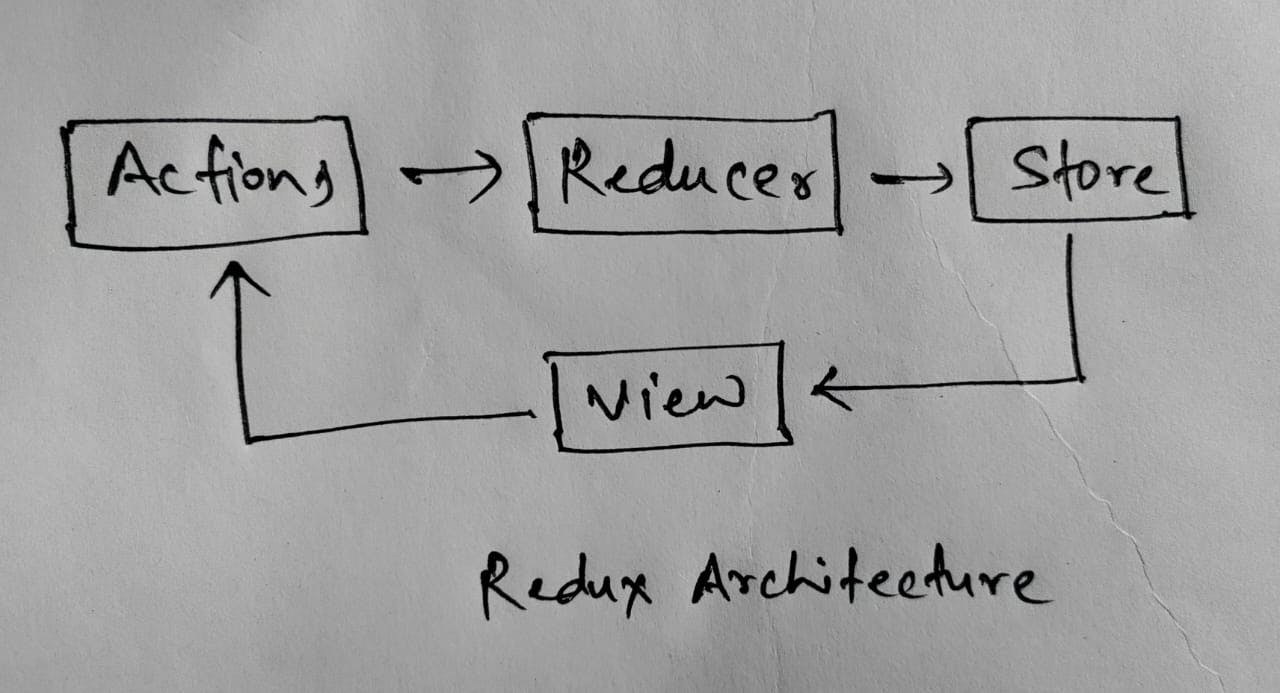
- Redux is a variant of Flux with additional components. In Redux architecture, a reducer is utilised in place of the dispatcher found in Flux. The reducer uses the previous state and actions to move to the next state after receiving objects from Redux's action component. The reducer also adds fresh data to the store. After creating a new state, the store updates the view.